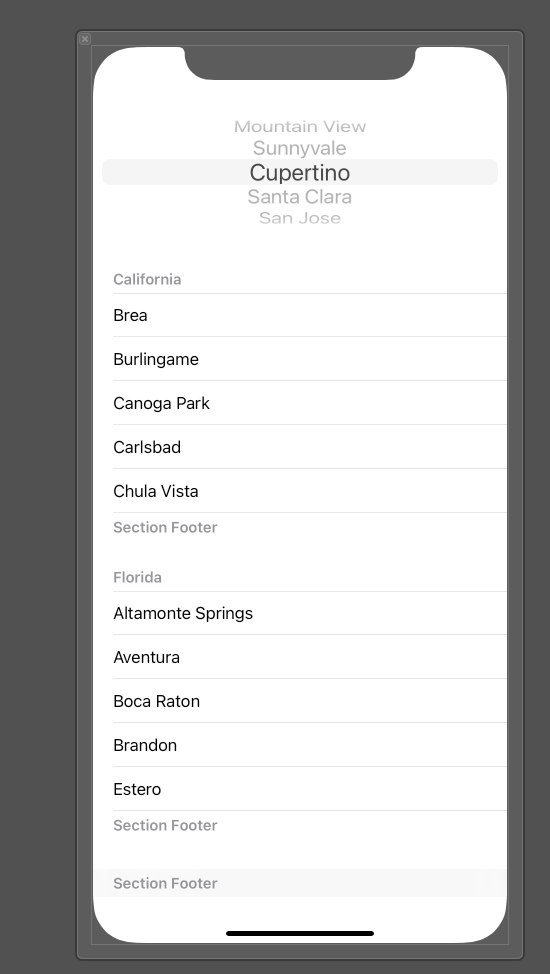
在這一章,我們將繼續創建與天氣 API 整合的介面,因為 36 小時天氣預報的資料中包括了城市名稱,以及該城市接下來三段 12 小時的預報。所以,我們需要建立一個可以選擇城市的介面元件,並能夠顯示三段相同資料的表格。這樣,使用者可以很直觀地選擇並查看天氣資料。![]()
UIPickerViewUITableView

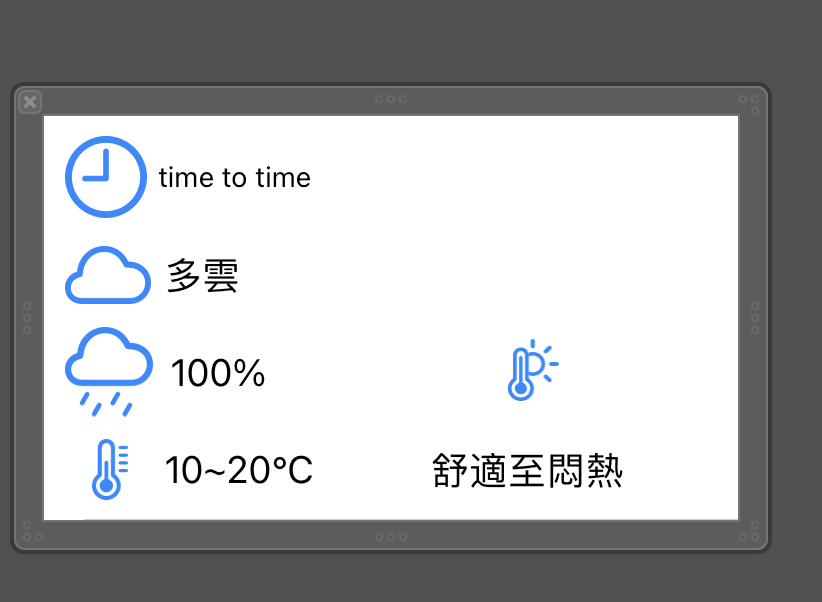
這次的 UI 設計圍繞著如何直觀地顯示天氣預報資料,並通過 UIPickerView 來選擇城市。接下來我們將會繼續完善與 API 的整合,讓使用者可以實際看到不同城市的天氣預報。![]()
